Custom Styling and CSS
#Custom Styling & CSS
Sirportly's public interfaces have been designed so that every aspect of their appearance is customisable. This part of the documentation will provide an overview of how to find the areas of the page you wish to change, and the basic CSS you will need to use.
All the custom CSS for your public interface will need to be entered in the 'Design' tab for your public interface, either when you are first creating it, or when you edit it. More information on this can be found here, approximately halfway down the page.
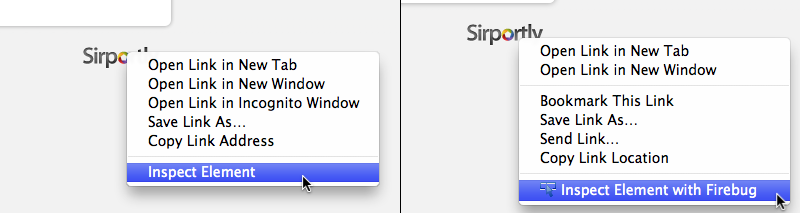
Once you've created your public interface, the easiest way of determining the path to change elements is to open it up, right click on the element you want to alter, and select 'Inspect Element' (this works with Chrome, Firefox and Opera - in the screenshots below, Chrome will be shown on the left/top & Firefox on the right/bottom).

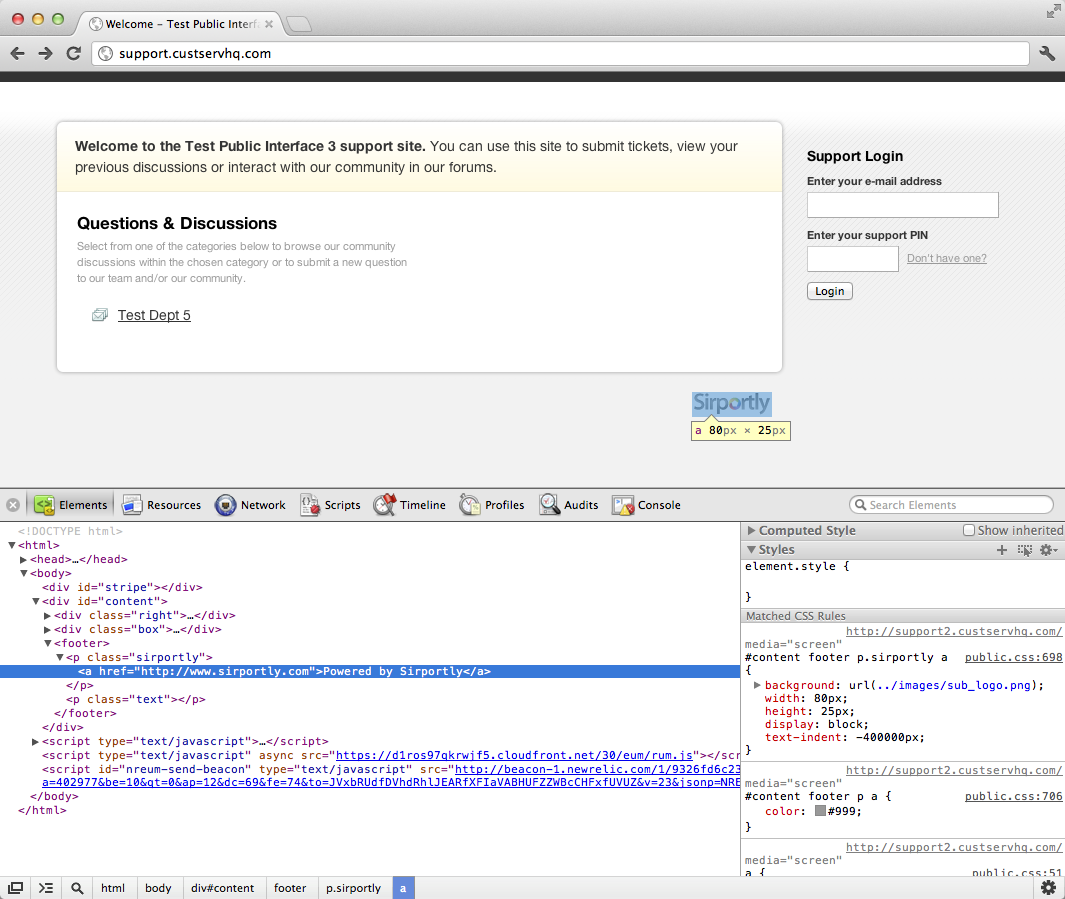
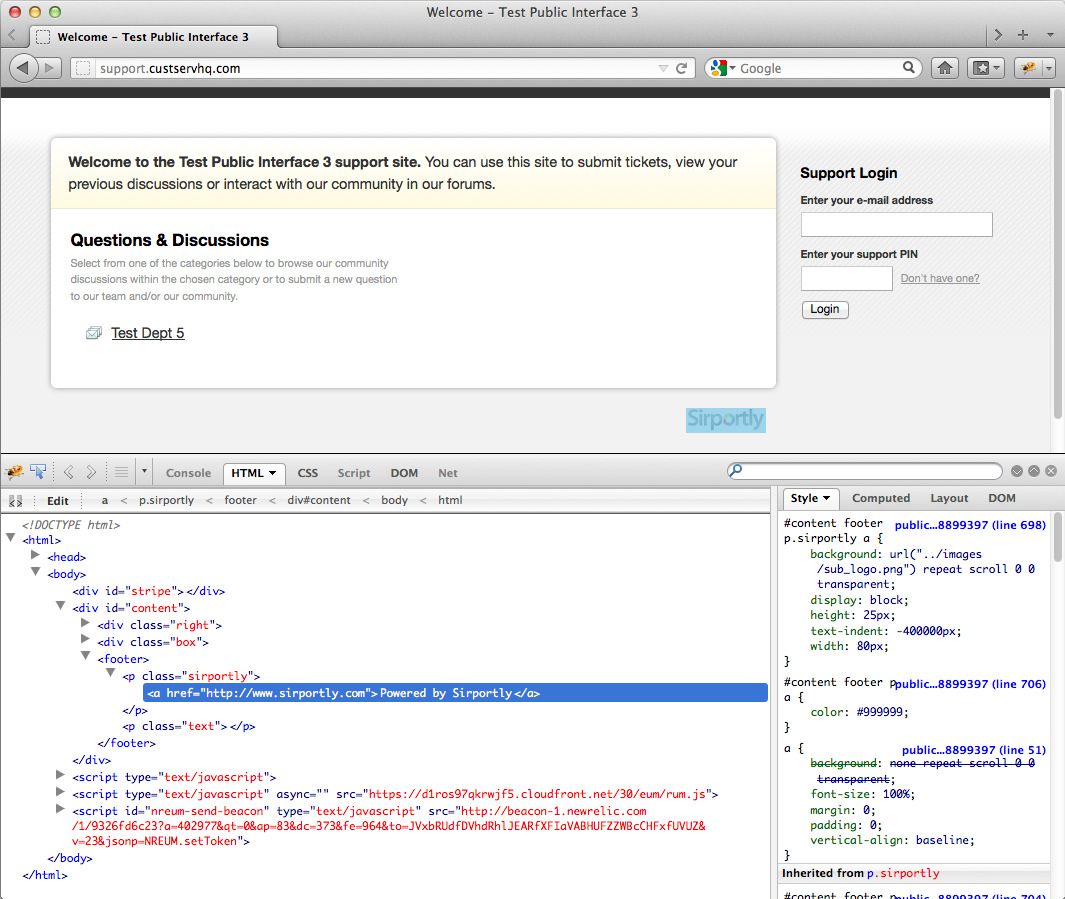
This will segment your screen - the top half will remain the page you're viewing, and the bottom half will show the code for the page - HTML on the left, relevant CSS on the right. By hovering over different parts of the code, your browser will highlight the pertinent area of the page. Right clicking another part of the page and clicking 'Inspect Element' will take you directly to the relevant part of the code for that element.


The paths to your chosen element are shown at the bottom of Chrome's element inspector, in the order in which you'll need to use it, and at the top of Firefox's, in reverse.
Using the Sirportly logo in the footer as our example, we can see from our browser that it is a link, wrapped inside a paragraph, inside a footer element, inside a div. Therefore, when writing our CSS, to ensure our changes only apply to this element, we would write the following:
div#content footer p.sirportly a {
/* Your CSS here */
}
If we wanted to reposition the paragraph in which the link is placed, we would use
div#content footer p.sirportly {
/* Your CSS here */
}
And if we wanted to reposition the entire footer we would use
div#content footer {
/* Your CSS here */
}
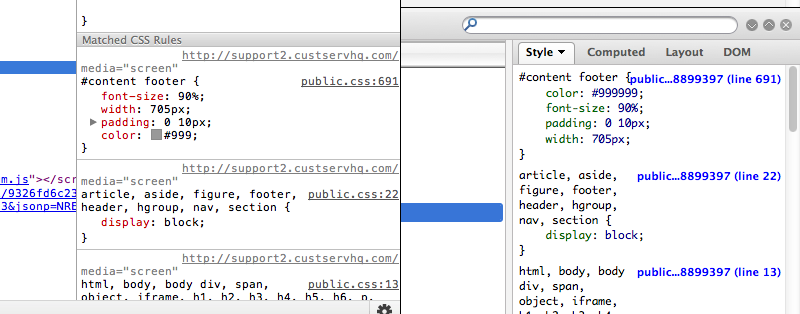
The bottom right quarter of your screen shows the CSS relevant to the element you've selected. As you can see, the footer has a font size of 90%, a width of 705px, 10px padding on the left and right sides, and a dark grey font colour.

If you wanted to remove the Sirportly logo from the footer, and make the footer's font colour white, you could write the following:
div#content footer {
color:#FFF;
}
div#content footer p.sirportly {
display:none;
}