Customising Support Centres
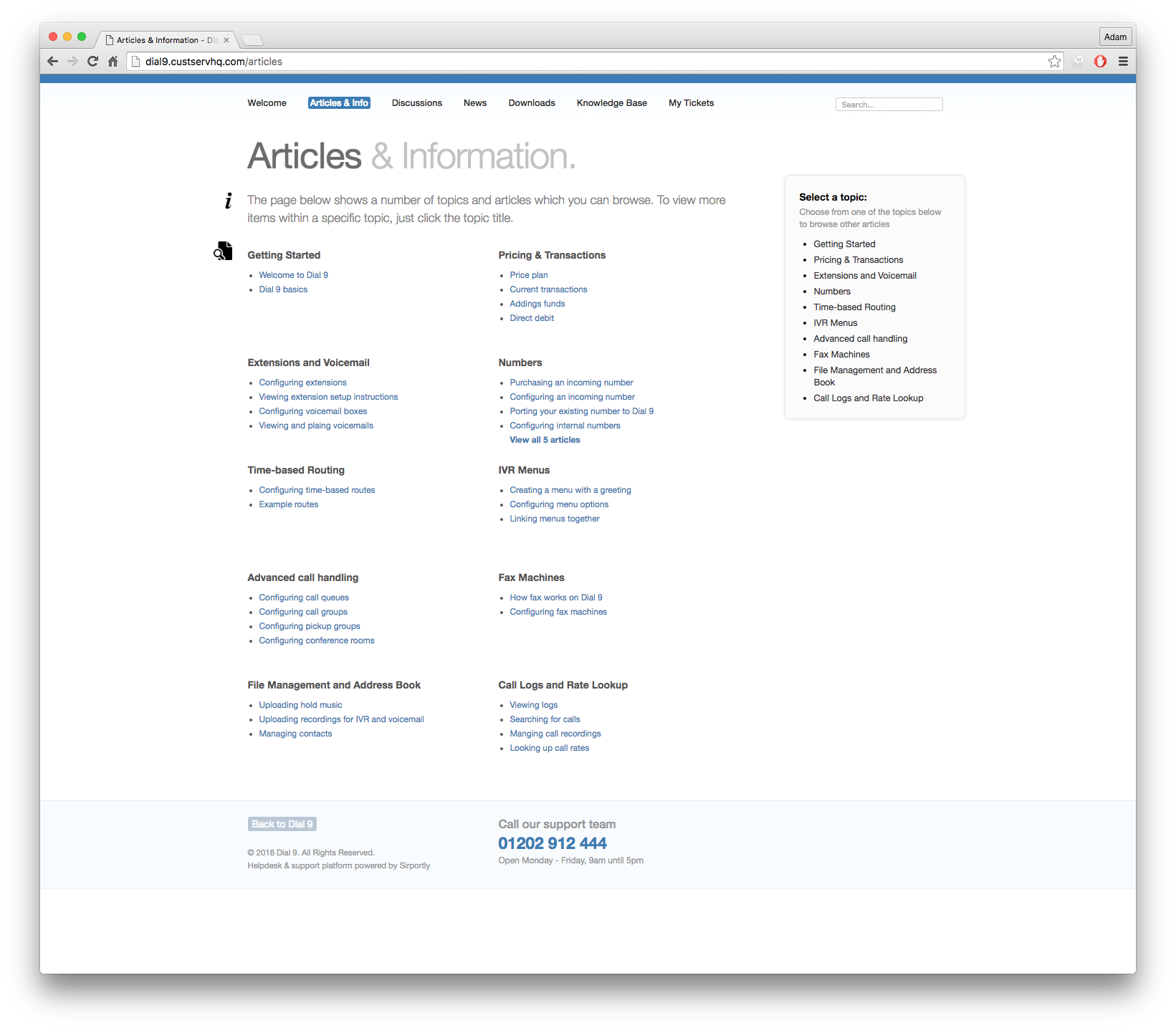
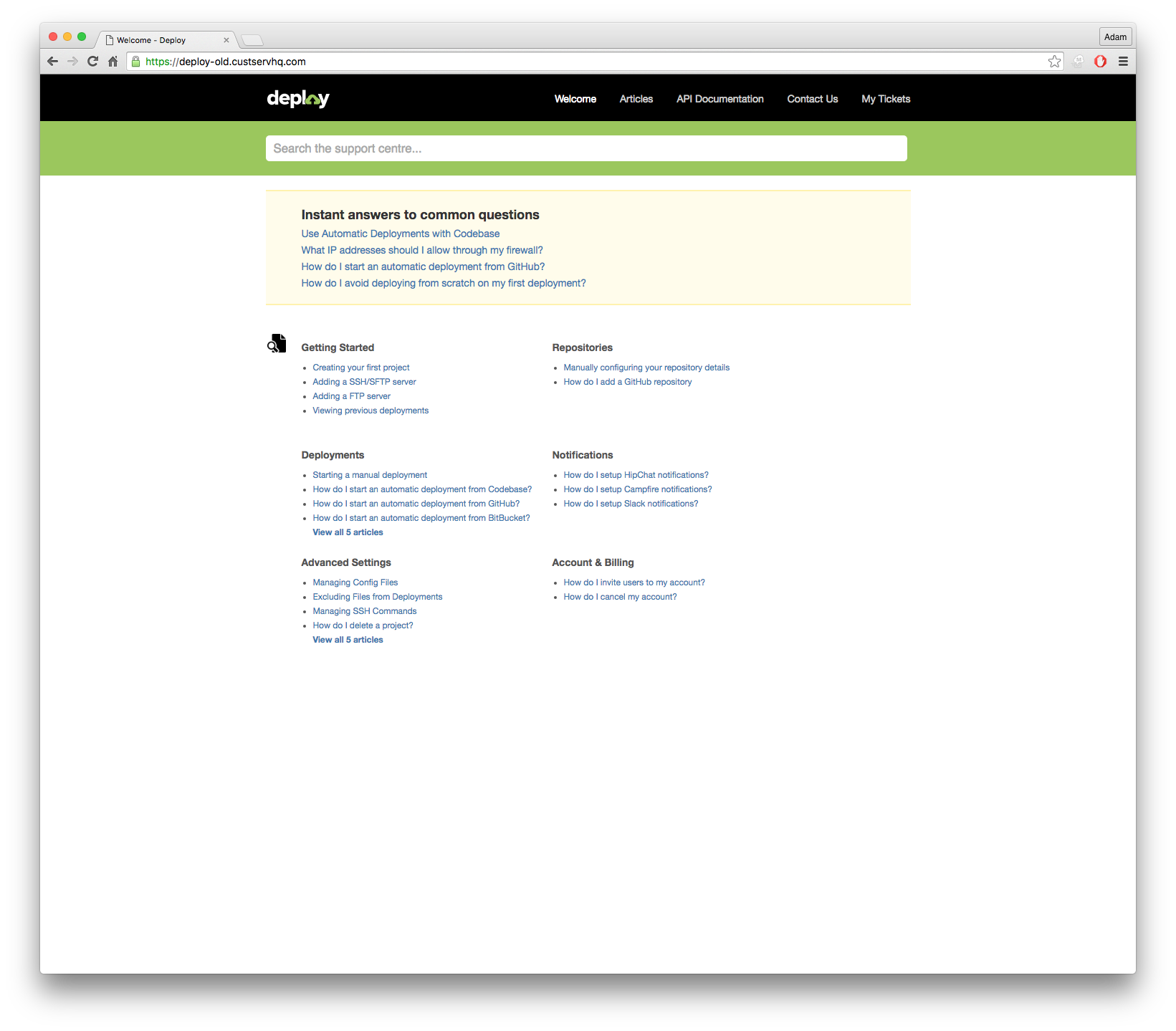
You can fully customise the look and feel of the support centres using the "Templates/Snippets" section of the Support Centre Editor. To give you an idea of what is possible, below is the default blue Support Centre theme, and below that is a customised Support Centre theme.


As you can see, two very different looking support centres. We'll look at some of the techniques used to achieve this effect on this page.
Snippets and Templates
The Support Centre interface is built from templates and snippets. Both can be customised to suit your needs using our built-in editor. There are 3 types of object that you can edit to customise your support centre:
- Stylesheet a custom stylesheet that can be used to host your own CSS. There is one custom stylesheet per support centre.
- Snippets are short pieces of text that can be inserted into a template. They will generally contain any text that is displayed to your users. As well as displaying static text, they can also display information stored in tickets and contacts, such as the last updated time of a ticket. Modifying snippets can allow you to do something as simple as changing the title text, to changing your interface to be displayed in an entirely new language.
- Templates come in two types, Layouts and Partials. Layouts define how a page is structured and laid out, whereas Partials tend to define individual components, and can be reused in multiple layouts. Both can optionally contain snippets. Templates are built using the Liquid Templating Language.
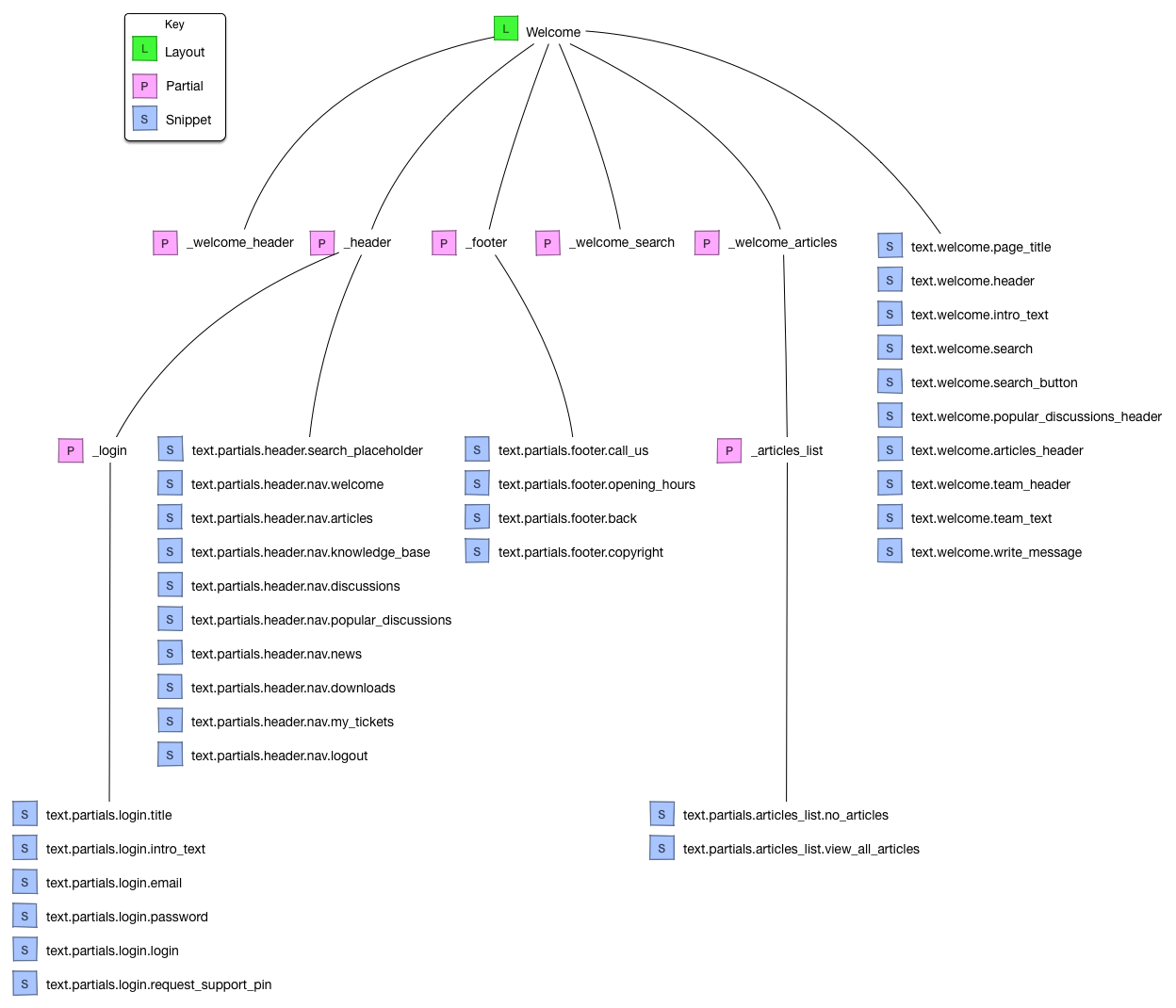
Below is a diagram that shows a tree-view of the "Welcome" layout and the resources it uses.

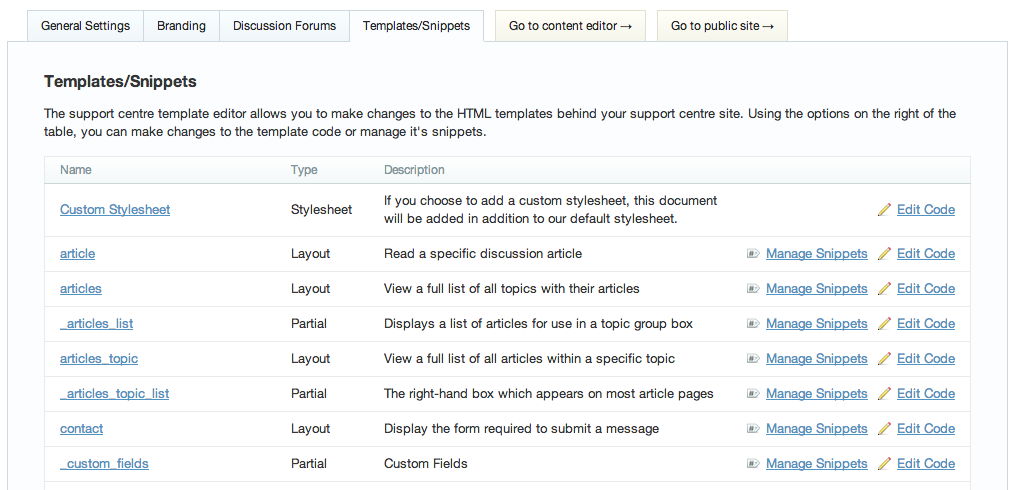
Navigating to the "Templates/Snippets" tab in the Support Centre Editor you'll be presented with a list of Templates that apply to the support centre:

Editing Snippets
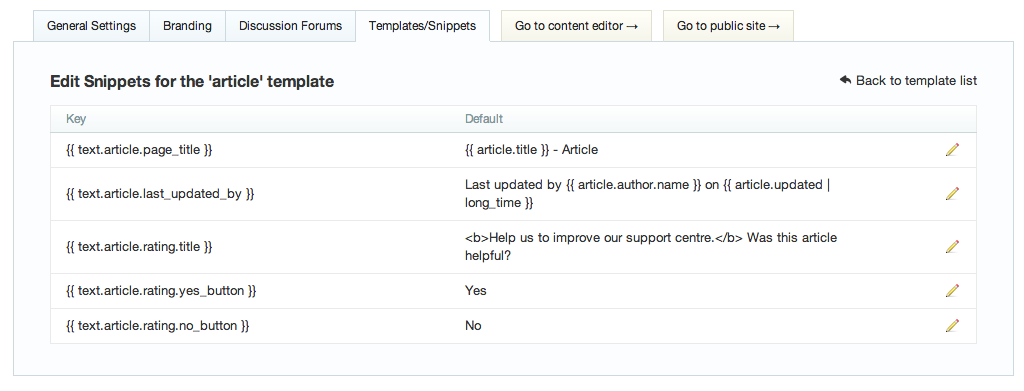
To change any of the text in the Support Centre, click "Edit Snippets" next to the relevant partial or layout, this will give you a list of snippets used by that template.

Clicking the pencil button will give you a popup allowing you to change the text for that snippet. The default text will be displayed in light grey in the background. Overwriting this text and clicking "Save Snippet" will update the snippet.
Snippets can be referenced in your Templates by using the value in the "Key" column, for example {{ text.article.page_title }}.
Editing Templates
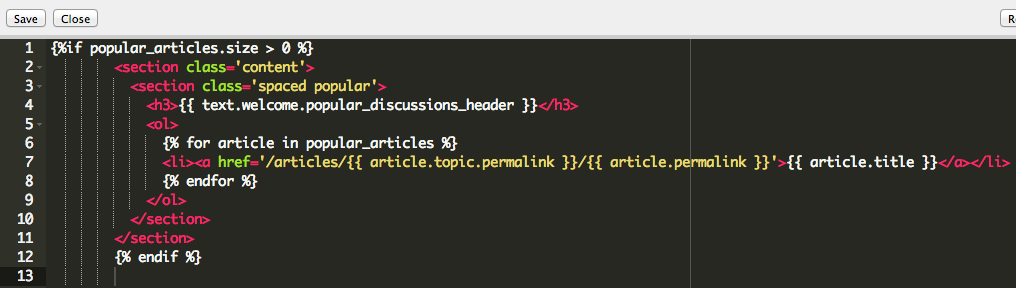
Clicking "Edit Code" next to a Layout or Partial file will open a code editor that will allow you to modify your template. Templates are written in the Liquid Templating Language, which is standard HTML layout with a few extensions. Common Liquid keywords used in the default Support Centre include:
{% include 'partial' %}- Include the contents of another partial.{% if condition %}....{% endif %}- Conditional statement to only show a block if true.{% for item in collection %}....{% endfor %}- Loop which will take items from arraycollection, assign them to variableitemand display the block for each item in the collection.{{ text.template.snippet_name }}- Displays a snippet that is defined in the snippets editor.{{ item.attribute }}- Output the value of an attribute on theitemobject.

Using these tools, and editing the raw HTML should allow you to customise what is displayed in your Support Centres.
Total Customisation
Editing the Custom Stylesheet allows you to change parts of the existing stylesheet, and add new elements to it. But what if you want to override all of the CSS and add your own?
Your first step is to edit the _header partial and remove the following line:
<link href="/assets/support_centre.css" media="screen" rel="stylesheet" type="text/css" />
This will leave the following line which loads your custom stylesheet:
{% if site.custom_stylesheet %}
<link href="/stylesheets/support_centres/{{ site.custom_stylesheet }}/stylesheet.css" media="screen" rel="stylesheet" type="text/css" />
{% endif %}
You can now put all of your CSS in your Custom Stylesheet which will give you total control over the appearance of your Support Centre.